前言
侧滑手势在Android App应用得非常广泛,常见的使用场景包括:滑动抽屉、侧滑删除、侧滑返回、下拉刷新以及侧滑封面等。由于这些使用场景实在是太通用了,各路大神们八仙过海各显神通,每种侧滑场景都开源出了很多非常实用的框架,让我们的业务开发便利了很多。
目前,我们需要为每种场景引入不同的侧滑框架,由于App中的侧滑场景很多,我们项目中也就需要引入多个侧滑框架,而每个框架的使用方式各有不同,需要单独学习,团队的学习成本较高。
那么问题来了,有没有一种框架能解决所有侧滑需求呢?
一个框架解决所有侧滑需求?你确定不是在开玩笑?
在刚开始学习面向对象编程概念的时候我们就知道一个道理:解决一个软件问题,首先要将它抽象出来。
针对侧滑这个手势,我们能不能将它的概念抽象一下,到底侧滑指的是什么呢?
- 狭义侧滑:从屏幕的某侧的边缘开始向着远离该边缘的方向滑动
- 广义侧滑:手指在屏幕上按下之后向着某一侧方向滑动
我的理解是,广义侧滑包含狭义侧滑,只不过是触发区域是否在屏幕边缘的区别罢了。
于是,侧滑的概念就这样被清晰地抽象出来了。
1 | 从这个抽象概念可以看出:侧滑手势同一时间只处理上下左右4个方向中的一个方向 |
如果我们将这个抽象概念封装出来,将手势事件的识别、拦截及数据加工在框架内部处理好,并向外实时地输出侧滑方向、距离及相关的回调, 理论上我们就可以实现所有的侧滑需求了。
1 | 至于具体的侧滑效果,学过策略模式的都知道: |
说的那么玄乎,到底咋弄?
胸抬,憋急!磨刀不误砍柴工,站在巨人的肩膀上你就有可能比巨人高那么一点点。
Google在android support库中为侧滑菜单的需求提供了SlidingPaneLayout和DrawerLayout两种实现,看源码会发现两者都是基于ViewDragHelper来实现的,那么ViewDragHelper又是何方神圣呢?
ViewDragHelper是android support库中的一个工具类。它可以帮助我们处理控件的拖拽,它的使用方式为:先创建一个自定义ViewGroup,将被拖动的控件添加到这个自定义ViewGroup中,并用ViewDragHelper来处理控件的拖拽,可以通过Callback来指定拖拽区域及捕获子控件的逻辑。
通过阅读ViewDragHelper的源码发现,它对view在父容器中的拖拽行为进行了封装,通过拦截父容器控件的手势事件,捕获需要拖拽的子控件,并实时根据手指的移动改变它的坐标,从而实现拖拽效果。
ViewDragHelper封装的很优雅,也很强大,
有些开源侧滑框架也是基于ViewDragHelper来实现的,例如:
ikew0ng/SwipeBackLayout / daimajia/AndroidSwipeLayout
不过,ViewDragHelper封装的是子控件的拖拽,而不是侧滑,它计算距离的基准是控件的top和left坐标,虽然可以将其中一个方向(横向或纵向)的拖动范围设置为0来模拟侧滑手势,但它不符合我们侧滑手势的抽象定义,无法解决侧滑时不是控件移动的效果。
例如:MIUI系统侧滑返回效果及小米公司出品的App普遍使用的弹性拉伸效果等
别扯那些没用的,赶紧讲侧滑
既然侧滑已经被清晰地抽象出来了,同样是对触摸滑动事件的处理,我们完全可以借鉴ViewDragHelper的思想:将它对子控件的捕获和拖动,改成对侧滑方向的捕获和侧滑距离的计算,并将它的Callback改造成侧滑距离的消费者(具体的侧滑效果就看消费者用哪种方式来消费掉这个侧滑距离)。
侧滑行为的2个核心要素:
侧滑方向、侧滑距离
根据这个思路,我封装了一个智能的侧滑框架:SmartSwipe,可以解决你所(chui)有(niu)的(bi)侧滑需求。请大声说出它的slogan!
关于侧滑,有这一个就够了
当然,这是吹牛逼的!
框架只是封装了侧滑行为事件的捕获、分发及多点交替滑动的处理,具体的侧滑效果(消费侧滑距离的策略)需要你自己来实现。。。哎。。。等等,胸抬,先别走啊!还没说完呢,SmartSwipe中内置了十多种常见侧滑效果,有动图为证:
1. 一行代码让页面动起来
1 | //仿iOS的弹性留白效果: |

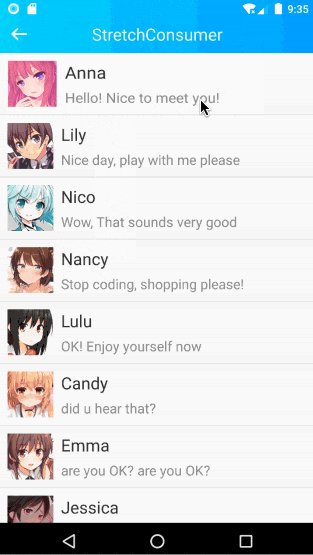
2. 一行代码让页面具有弹性
1 | //仿MIUI的弹性拉伸效果: |

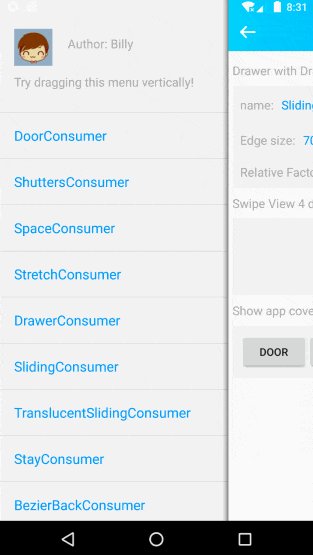
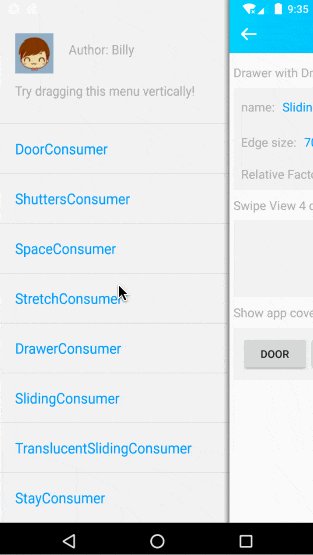
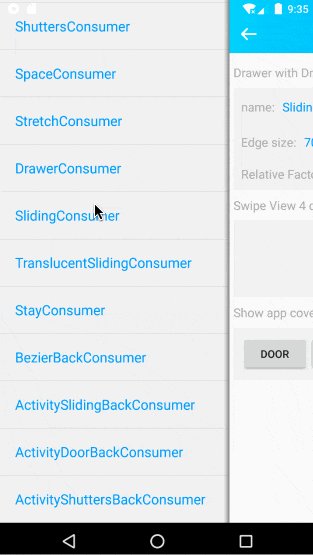
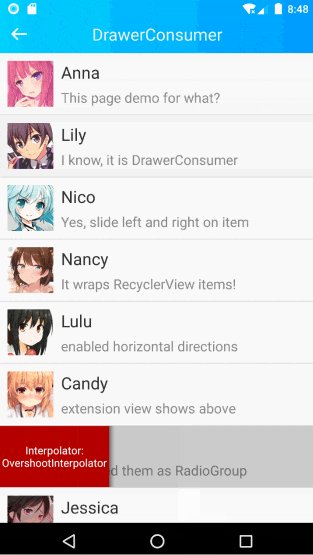
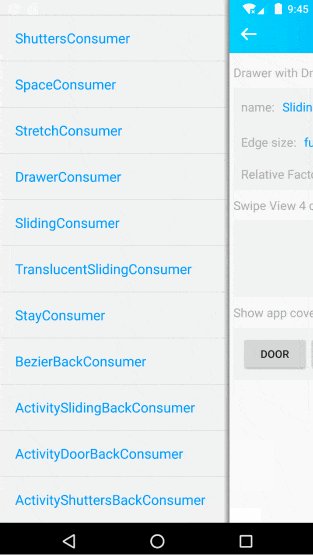
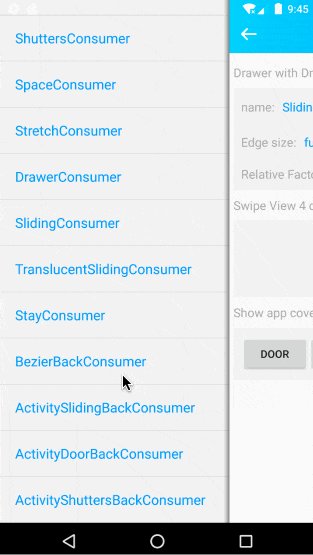
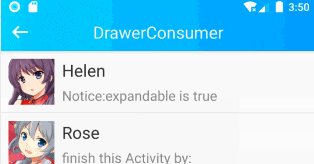
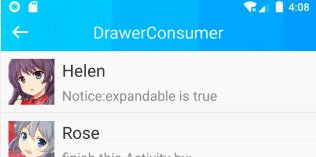
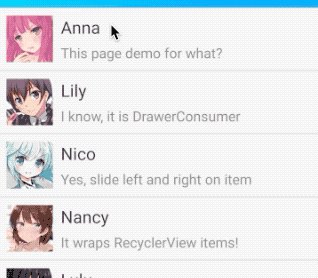
3. 一行代码添加滑动抽屉
抽屉显示在主view之上,类似于DrawerLayout
1 | SmartSwipe.wrap(view) |

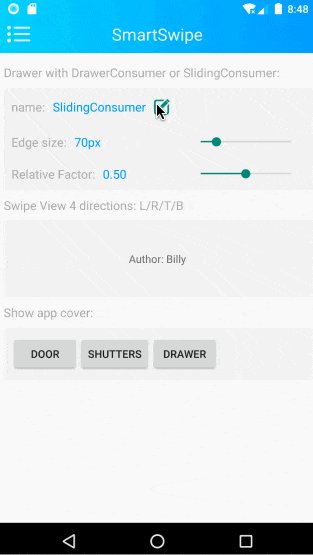
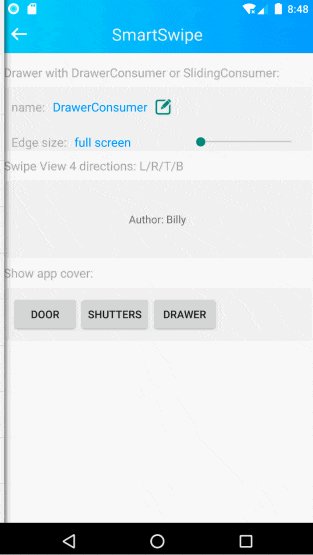
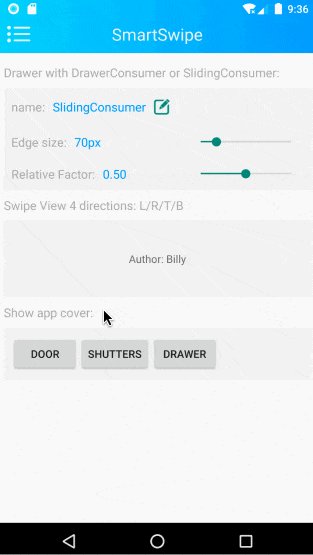
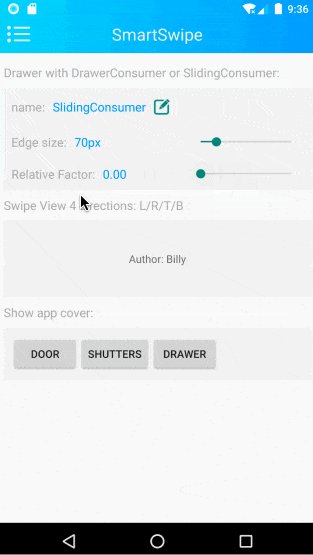
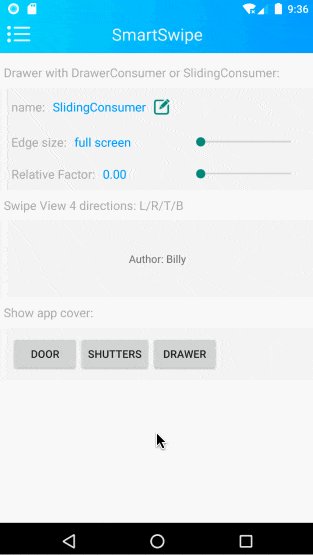
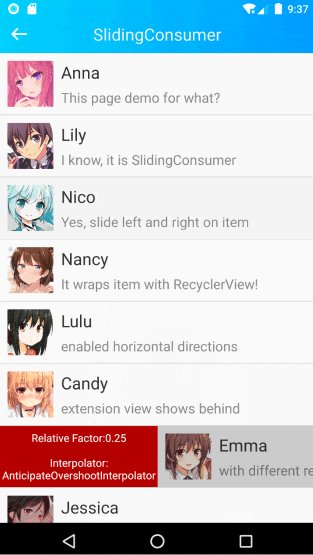
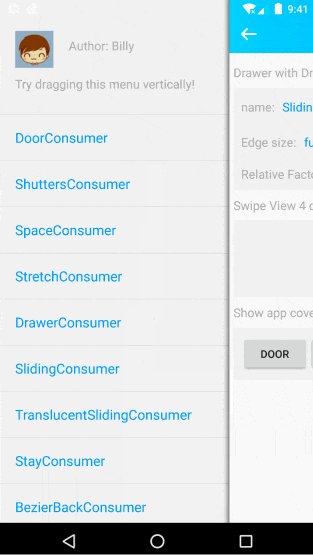
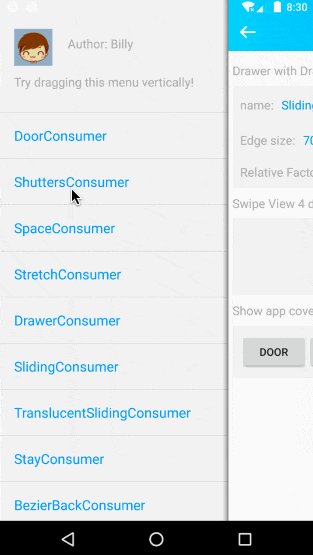
4. 一行代码添加带联动效果的滑动抽屉
抽屉显示在主view之下1
2
3
4
5
6
7
8
9
10SmartSwipe.wrap(view)
.addConsumer(new SlidingConsumer())
.setHorizontalDrawerView(textView)
.setScrimColor(0x2F000000)
//设置联动系数
// 0:不联动,视觉效果为:主体移动后显示下方的抽屉
// 0~1: 半联动,视觉效果为:抽屉视图按照联动系数与主体之间存在相对移动效果
// 1:全联动,视觉效果为:抽屉跟随主体一起移动(pixel by pixel)
.setRelativeMoveFactor(0.5F)
;

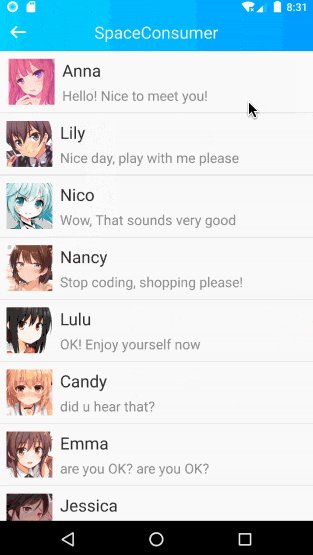
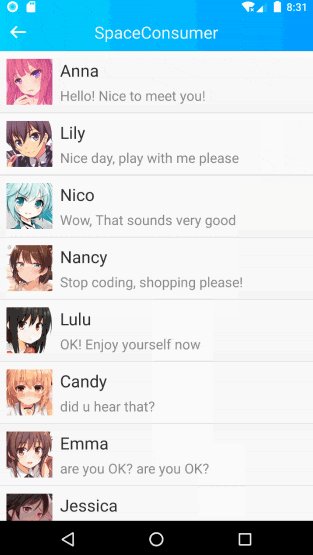
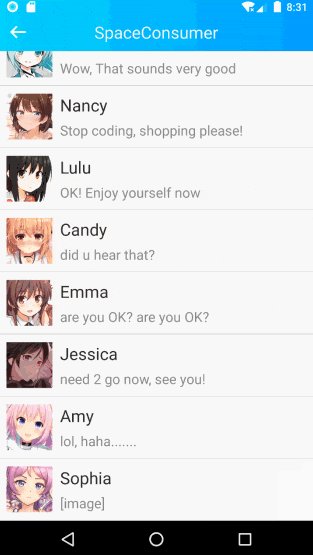
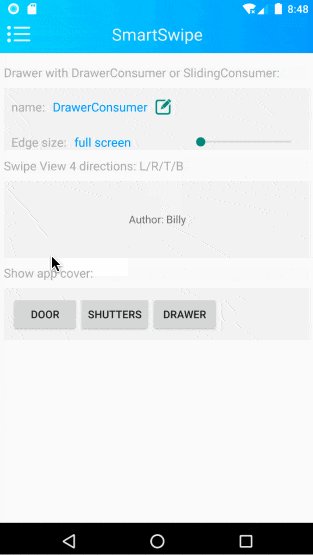
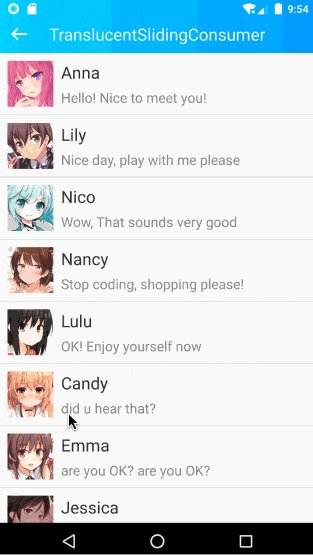
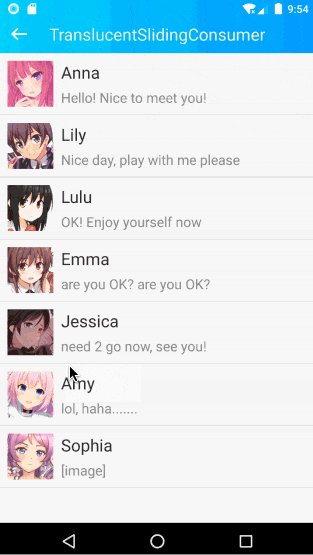
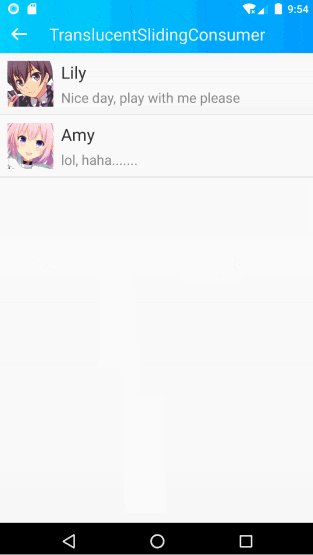
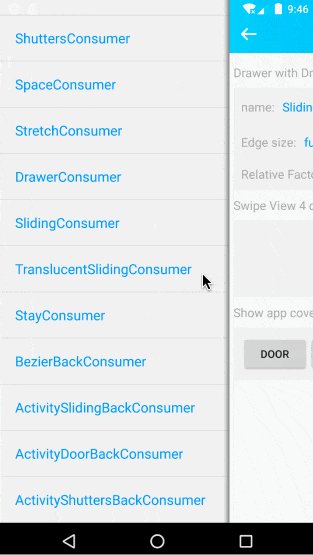
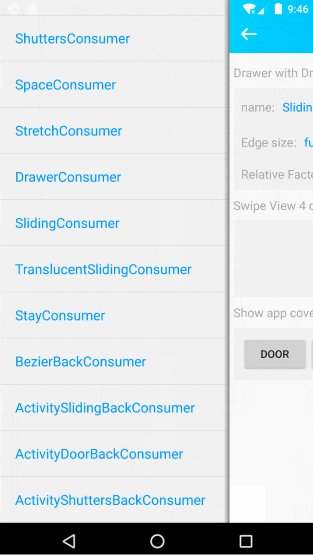
5. 一行代码添加滑动透明效果
侧滑透明效果,侧滑后可显示被其遮挡的view,可用作侧滑删除,也可以用来制作封面效果1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16//侧滑删除
SmartSwipe.wrap(view)
.addConsumer(new TranslucentSlidingConsumer())
.enableHorizontal() //启用左右两侧侧滑
.addListener(new SimpleSwipeListener(){
public void onSwipeOpened(SmartSwipeWrapper wrapper, SwipeConsumer consumer, int direction) {
//侧滑打开时,移除
ViewParent parent = wrapper.getParent();
if (parent instanceof ViewGroup) {
((ViewGroup) parent).removeView(wrapper);
}
//adapter.removeItem(getAdapterPosition());// 也可用作从recyclerView中移除该项
}
})
;

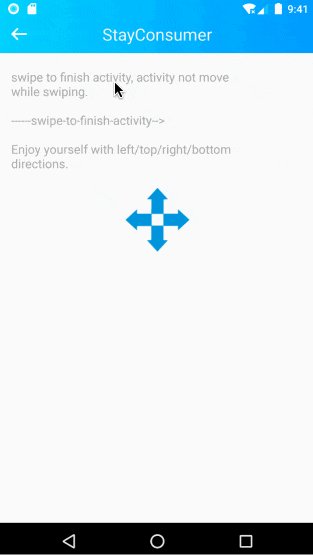
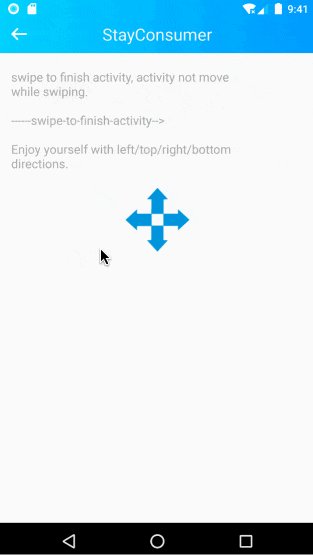
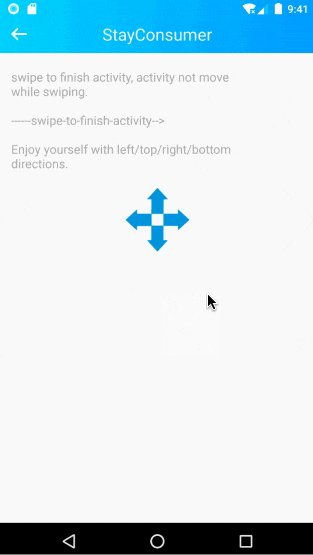
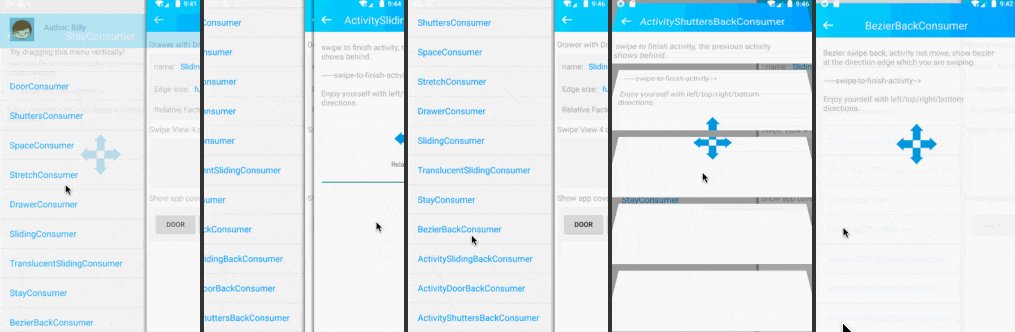
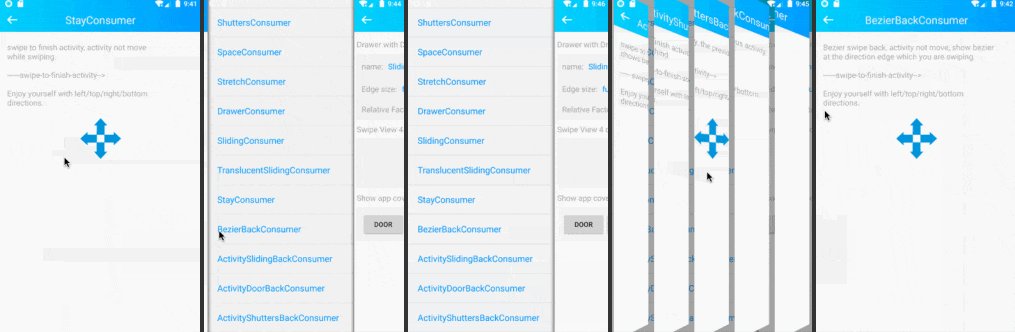
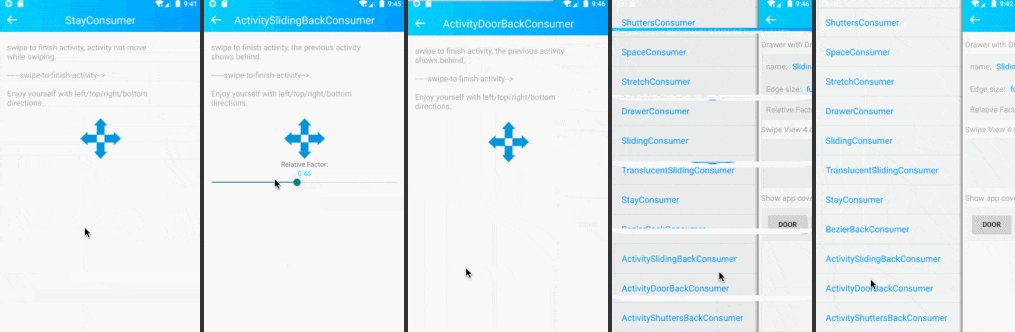
6. 一行代码添加侧滑手势识别功能
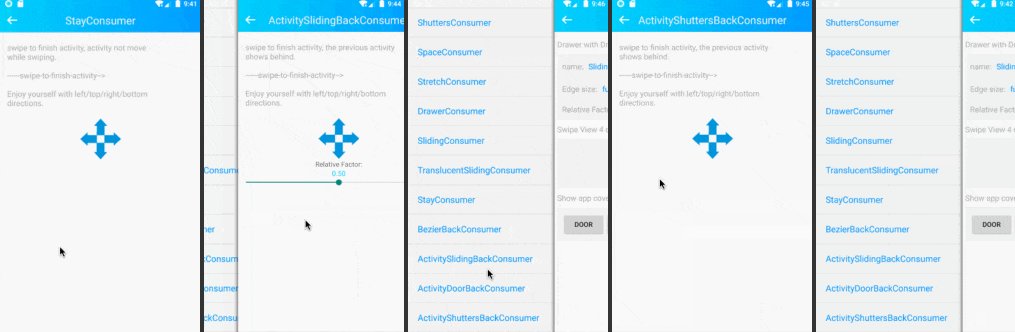
侧滑时,主view保持不动,手指释放时,识别滑动方向及速率,以确定是否执行对应的侧滑逻辑。1
2
3
4
5
6
7
8
9
10
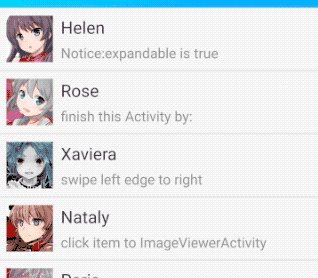
11//demo:用StayConsumer来做activity侧滑返回
SmartSwipe.wrap(this)
.addConsumer(new StayConsumer())
.enableAllDirections()
.addListener(new SimpleSwipeListener(){
public void onSwipeOpened(SmartSwipeWrapper wrapper, SwipeConsumer consumer, int direction) {
finish();
}
})
;

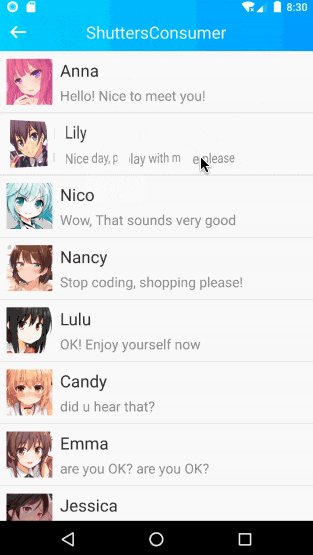
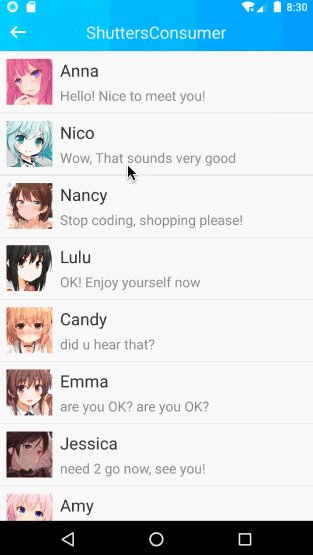
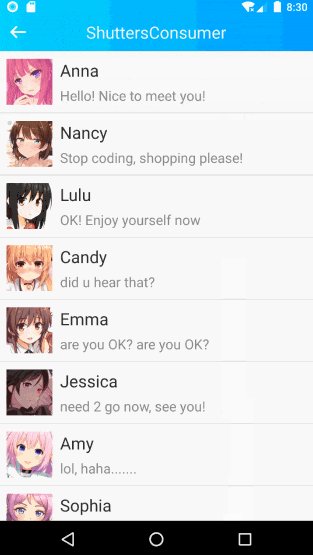
7. 一行代码添加百叶窗效果
侧滑时主view像百叶窗一样打开,透明显示下层的视图。
可用来制作封面、轮播图等1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16//用ShuttersConsumer实现百叶窗侧滑删除
SmartSwipe.wrap(view)
.addConsumer(new ShuttersConsumer())
.enableHorizontal() //启用左右两侧侧滑
.addListener(new SimpleSwipeListener(){
public void onSwipeOpened(SmartSwipeWrapper wrapper, SwipeConsumer consumer, int direction) {
//侧滑打开时,移除
ViewParent parent = wrapper.getParent();
if (parent instanceof ViewGroup) {
((ViewGroup) parent).removeView(wrapper);
}
//adapter.removeItem(getAdapterPosition());// 也可用作从recyclerView中移除该项
}
})
;

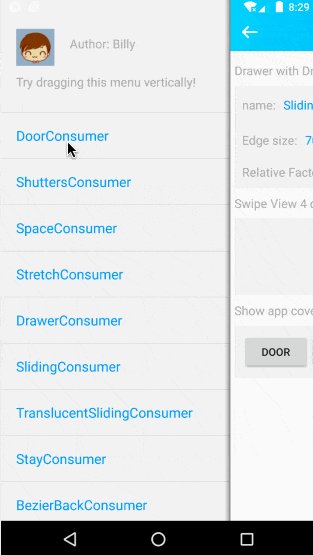
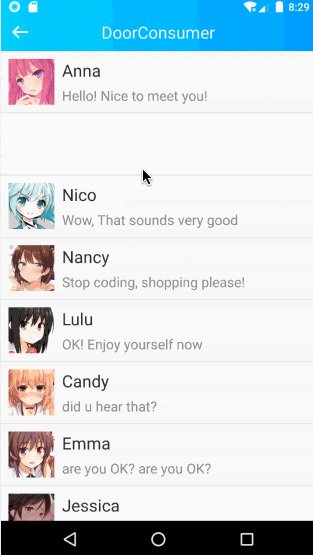
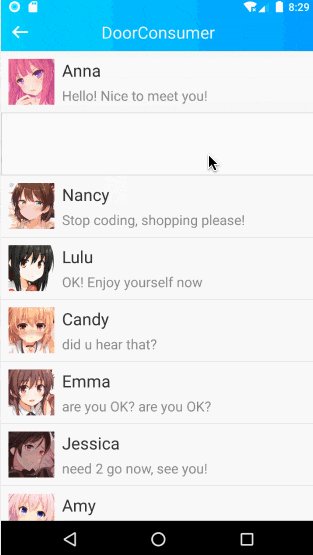
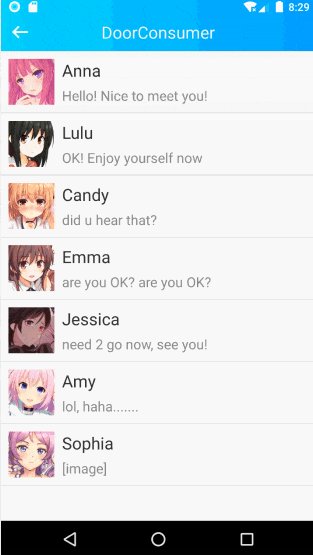
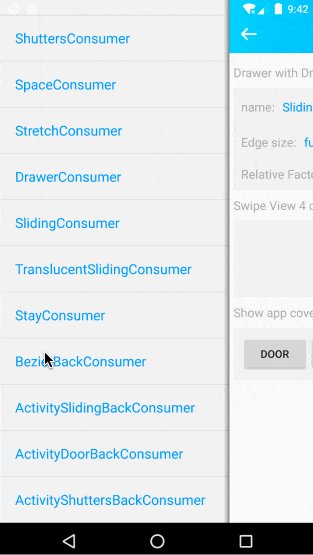
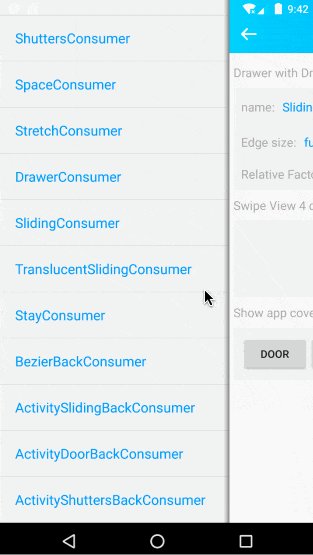
8. 一行代码添加开门效果
侧滑时,主view像开门一样从中间向两边(上下 或 左右)分开,透明显示它下层的视图
可用来制作封面、轮播图等1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16//用DoorConsumer实现百叶窗侧滑删除
SmartSwipe.wrap(view)
.addConsumer(new DoorConsumer())
.enableHorizontal() //启用左右两侧侧滑
.addListener(new SimpleSwipeListener(){
public void onSwipeOpened(SmartSwipeWrapper wrapper, SwipeConsumer consumer, int direction) {
//侧滑打开时,移除
ViewParent parent = wrapper.getParent();
if (parent instanceof ViewGroup) {
((ViewGroup) parent).removeView(wrapper);
}
//adapter.removeItem(getAdapterPosition());// 也可用作从recyclerView中移除该项
}
})
;

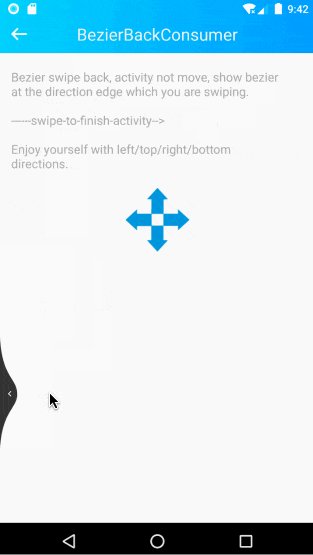
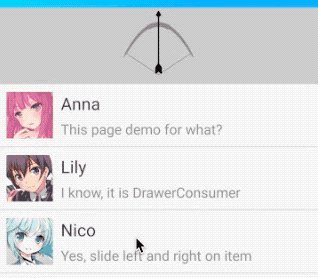
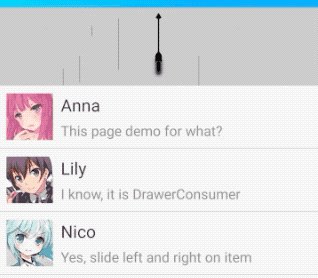
9. 一行代码添加贝塞尔曲线返回效果
侧滑时,在控件侧滑的边缘显示一个贝塞尔曲线的返回效果
可用于activity返回、fragment返回,也可用于webview的返回/前进1
2
3
4
5
6
7
8
9
10
11//activity侧滑返回
SmartSwipe.wrap(this)
.addConsumer(new BezierBackConsumer())
.enableAllDirections()
.addListener(new SimpleSwipeListener() {
public void onSwipeOpened(SmartSwipeWrapper wrapper, SwipeConsumer consumer, int direction) {
finish();
}
})
;

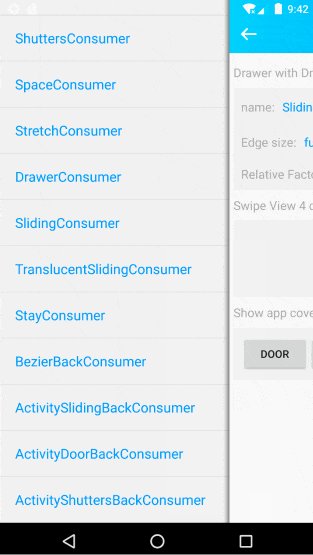
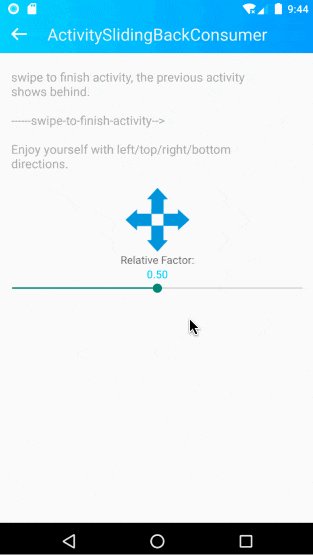
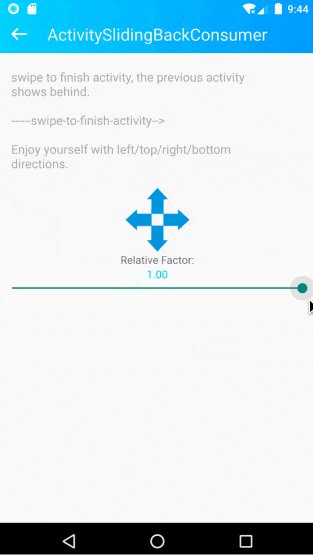
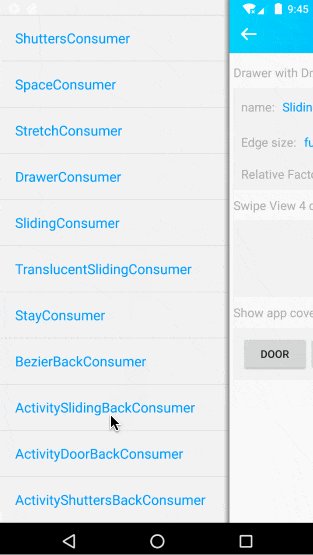
10. 一行代码添加仿微信Activity联动侧滑返回效果
没错,专为activity侧滑返回而作的一种效果,带联动功能1
2
3
4
5
6
7
8//activity侧滑返回
SmartSwipe.wrap(this)
.addConsumer(new ActivitySlidingBackConsumer(this))
//设置联动系数
.setRelativeMoveFactor(0.5F)
//指定可侧滑返回的方向,如:enableLeft() 仅左侧可侧滑返回
.enableAllDirections()
;

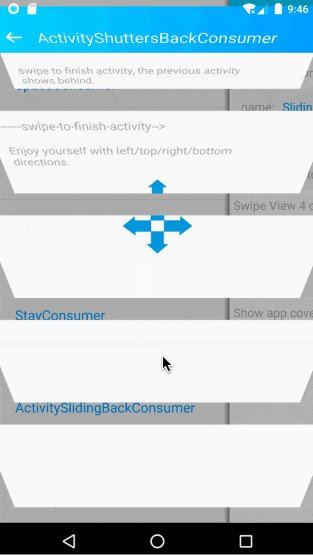
11. 一行代码添加Activity百叶窗侧滑返回效果
没错,也是专为activity侧滑返回而作的一种效果,透明显示前一个activity1
2
3
4
5
6//activity侧滑返回
SmartSwipe.wrap(this)
.addConsumer(new ActivityShuttersBackConsumer(this))
.setScrimColor(0x7F000000)
.enableAllDirections()
;

12. 一行代码添加Activity开门侧滑返回效果
没错,这还是一个专为activity侧滑返回而作的效果,透明显示前一个activity1
2
3
4
5
6//activity侧滑返回
SmartSwipe.wrap(this)
.addConsumer(new ActivitySlidingBackConsumer(this))
.setRelativeMoveFactor(0.5F)
.enableAllDirections()
;

怎么都是一行代码?还敢不敢再来点?
SmartSwipe中绝大多数的使用都可以通过链式编程在一行代码内完成,API的设计风格如下:1
2
3
4
5SmartSwipe.wrap(...) //view or Activity
.addConsumer(...) //添加consumer
.enableDirection(...) //指定consumer接收哪个方向的侧滑事件
.setXxx(...) //[可选]一些其它设置项
.addListener(...); //[可选]给consumer添加监听
除了基础的侧滑效果外,为了方便开发者使用,还封装了工具类:SmartSwipeBack 和 SmartSwipeRefresh
一行代码实现全局Activity侧滑返回
- 全局只需一行代码即可搞定所有Activity侧滑返回
- 可选样式:开门、百叶窗、仿微信、仿QQ及仿MIUI贝塞尔曲线
- 无需透明主题
- 无需继承某个特定的Activity
- 不需要侵入xml布局文件
- 也不需要侵入BaseActivity
- 支持全屏侧滑和(/或)边缘侧滑返回
- 支持 上/下/左/右 4个方向侧滑返回
1
2
3
4
5
6
7
8
9
10//仿手机QQ的手势滑动返回
SmartSwipeBack.activityStayBack(application, null);
//仿微信带联动效果的透明侧滑返回
SmartSwipeBack.activitySlidingBack(application, null);
//侧滑开门样式关闭activity
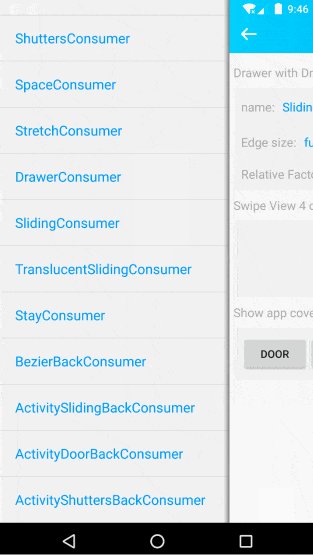
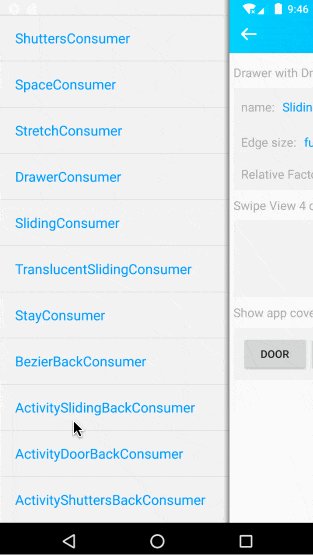
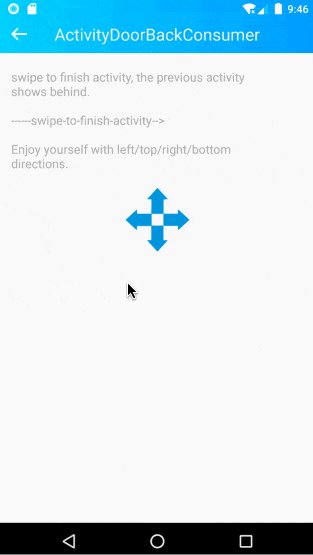
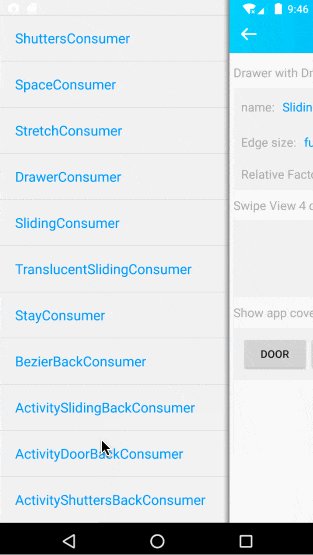
SmartSwipeBack.activityDoorBack(application, null);
//侧滑百叶窗样式关闭activity
SmartSwipeBack.activityShuttersBack(application, null);
//仿小米MIUI系统的贝塞尔曲线返回效果
SmartSwipeBack.activityBezierBack(application, null);

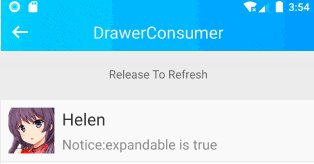
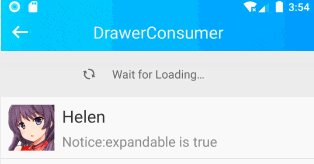
一行代码添加下拉刷新功能
可用于任意view1
2
3
4
5
6//xxxMode第二个参数为false,表示工作方向为纵向:下拉刷新&上拉加载更多
//如果第二个参数设置为true,则表示工作方向为横向:右拉刷新&左拉加载更多
SmartSwipeRefresh.drawerMode(view, false).setDataLoader(loader);
SmartSwipeRefresh.behindMode(view, false).setDataLoader(loader);
SmartSwipeRefresh.scaleMode(view, false).setDataLoader(loader);
SmartSwipeRefresh.translateMode(view, false).setDataLoader(loader);
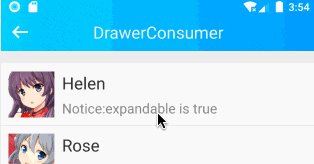
| 样式 | 效果图 |
|---|---|
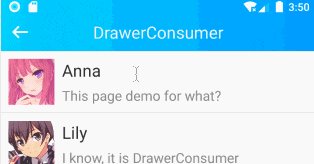
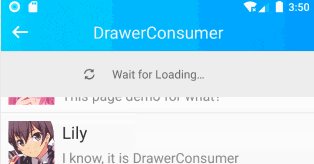
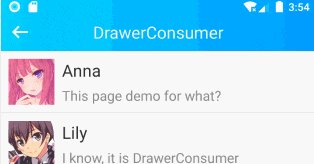
| drawerMode |  |
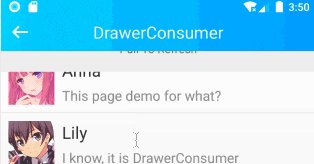
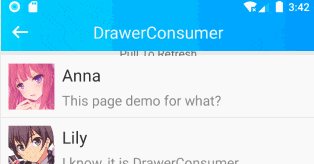
| behindMode |  |
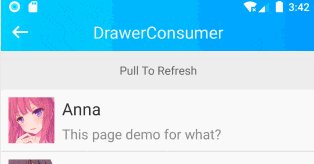
| scaleMode |  |
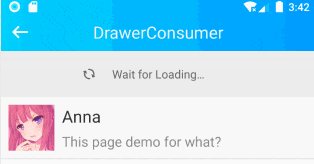
| translateMode |  |
header和footer可使用第三方炫酷的自定义view,如:基于Ifxcyr/ArrowDrawable的ArrowHeader,效果图如下:

看起来是蛮diǎo的,可是我要的侧滑效果你这里没有啊
这就需要自定义SwipeConsumer了,步骤如下:
- 新建一个类,继承SwipeConsumer
- [可选]在构造方法中进行一些初始化(需要context对象才能初始化的属性,可以放在onAttachToWrapper方法中初始化)
- [可选]如果有额外的捕获逻辑,可以重写父类的
tryAcceptMoving和tryAcceptSettling方法
- [可选]如果有额外的捕获逻辑,可以重写父类的
- [可选]重写onSwipeAccepted方法,由于此时已经确定捕获了侧滑事件,并确定好了侧滑的方向(mDirection),可以为本次侧滑事件做一些初始化工作
- [可选]重写
clampDistanceHorizontal及clampDistanceHorizontal方法,可在满足一定条件下才真正执行侧滑
- [可选]重写
- 重写onDisplayDistanceChanged方法,执行具体的侧滑的UI效果呈现
- [可选]如果UI呈现效果中包含布局控件的移动,需要重写onLayout方法,在此方法中也要按照侧滑后的逻辑进行控件布局定位
- 重写onDetachFromWrapper方法,还原现场,移除当前consumer的所有改动痕迹
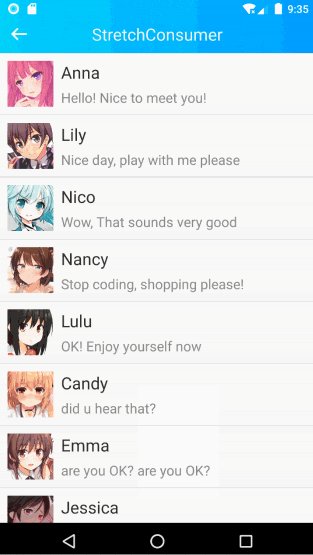
以框架内置弹性拉伸效果StretchConsumer为例1
根据侧滑距离,对contentView进行缩放和平移,从而实现弹性拉伸效果
代码如下:
1 | public class StretchConsumer extends SwipeConsumer { |
以上就是实现弹性拉伸效果的全部代码,很简单,不是吗?
这样看来,也许还真能实现所有侧滑效果诶?
能实现所有侧滑效果只存在于理论上,肯定还需要不断地完善,开源出来也是希望能利用开源社区的力量来完善它,让android侧滑更简单!
怎么做到的呢?
SmartSwipe的大致封装思路如下:
- 用一个ViewGroup将需要处理侧滑事件的控件View包裹起来,被包裹起来的控件作为它的
contentView,可以为这个ViewGroup添加一些附属控件View(如:滑动抽屉) - 拦截这个ViewGroup的touch事件,并将touch事件转换为侧滑距离交给SwipeConsumer进行消费
- SwipeConsumer在消费侧滑事件的过程中,对
contentView及附属控件的UI呈现(位置、缩放、透明等)进行合理的加工,从而实现各种侧滑的效果。
先明确框架中几个关键类的角色定义:
- SmartSwipe:
- 框架入口类
- 用于将一个view包裹起来并返回包裹它的SmartSwipeWrapper
- SmartSwipeWrapper:
- 自定义控件,继承自ViewGroup,效率高于FrameLayout
- 用于包裹需要添加侧滑效果的view,被它包裹的view称为它的
contentView - 有了它,开发者在使用时不再需要自定义ViewGroup了,用起来更方便
- SwipeConsumer:
- 侧滑策略的基类
- 完成一些公共逻辑,如:侧滑事件的捕获策略、侧滑距的离计算等
- 公共属性的设置及对应的逻辑处理
- SwipeListener:
- 侧滑生命周期监听类
- 添加到SwipeConsumer中,各回调函数在SwipeConsumer对应的生命周期被触发
- SwipeHelper:
- 根据ViewDragHelper修改而来
1. 将SmartSwipeWrapper、SwipeHelper和SwipeConsumer三者关联起来
类似于使用ViewDragHelper,在SmartSwipeWrapper中,使用SwipeHelper来处理touch事件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15public class SmartSwipeWrapper extends ViewGroup {
protected SwipeHelper mHelper;
//省略代码若干...
public boolean onInterceptTouchEvent(MotionEvent ev) {
return mHelper.shouldInterceptTouchEvent(ev);
}
public boolean onTouchEvent(MotionEvent event) {
mHelper.processTouchEvent(event);
return true;
}
}
SwipeHelper拦截到滑动事件后,需要交给SwipeConsumer来消费,所以,需要将SwipeConsumer与SwipeHelper关联起来(SwipeConsumer代替了ViewDragHelper中Callback的角色)1
2
3
4
5
6
7
8
9
10
11
12
13
14public class SmartSwipeWrapper extends ViewGroup {
protected SwipeConsumer mConsumer;
protected SwipeHelper mHelper;
//省略代码若干...
public <T extends SwipeConsumer> T addConsumer(T consumer) {
if (consumer != null) {
mConsumer = consumer;
mHelper = SwipeHelper.create(this, consumer.getSensitivity(), consumer, consumer.getInterpolator());
//省略代码若干...
}
return consumer;
}
}
于是,SmartSwipeWrapper、SwipeHelper 和 SwipeConsumer三者就建立起了关联
2. 在SwipeHelper中拦截touch事件并
1 | public class SwipeHelper { |
SwipeHelper的主要职能就是进行touch事件拦截,通过接管SmartSwipeWrapper的onInterceptTouchEvent和onTouchEvent,在ACTION_DOWN、ACTION_MOVE等touch事件触发时,通过trySwipe将touch事件的状态交给SwipeConsumer来决定是否捕获本次touch事件。
SwipeConsumer决定捕获touch事件作为侧滑手势后,其onSwipeAccepted方法会被调用,在此处可以为本次侧滑做一些准备工作
3. 由SwipeConsumer来决定是否消费以及如何消费touch事件
1 | public abstract class SwipeConsumer { |
SwipeConsumer根据自身的设置(侧滑方向是否启用、是否被锁定等设定)及touch事件的坐标和方向来决定是否捕获本次touch事件作为侧滑事件来进行消费。
接下来看看SwipeConsumer是如何消费侧滑距离的
1 | public abstract class SwipeConsumer { |
子类中实现onDisplayDistanceChanged抽象方法,在这个方法中根据侧滑距离来进行UI展示即可。
通过以上分析可知:侧滑的定性(能否及是否捕获)、定向(捕获的事件所触发的侧滑方向)和定量(事件捕获之后在侧滑方向上移动的距离)的工作都在SwipeConsumer这个基类中完成了,具体的侧滑效果只需在子类实现的onDisplayDistanceChanged方法中完成即可。
然而,很多侧滑效果需要在控件的layout和draw的层面做些修改
4. SwipeConsumer的onLayout、onDraw和dispatchDraw
SmartSwipeWrapper默认状态下它只有1个子控件:contentView,如果侧滑效果需要添加其它子控件(例如:滑动抽屉),则由具体的侧滑策略类(SwipeConsumer的子类)来完成layout;同理,SwipeConsumer也可以接受到draw相关的回调
1 | public class SmartSwipeWrapper extends ViewGroup { |
你讲累了,我也看累了,是时候总结一下了
SmartSwipe是一个侧滑处理框架,而非某种具体的侧滑效果,虽然它内部提供了十多种常见的侧滑效果。
我们也可以用它来实现更多更复杂的侧滑效果。 也可以用这些效果来实现一些很有意思的功能(例如:demo中用不同的侧滑效果来制作封面、侧滑删除、下拉刷新等)
至此,SmartSwipe框架的介绍、功能演示以及核心工作流程已介绍完毕。由于篇幅有限,介绍的比较简略,可以按照下方的连接地址查看源码及采用gitbook形式精心编写而成的文档教程:
源码: https://github.com/luckybilly/SmartSwipe
文档: https://luckybilly.github.io/SmartSwipe-tutorial/ (采用gitbook形式精心编写而成)
Demo下载: https://github.com/luckybilly/SmartSwipe/raw/master/app-release.apk
最后:从我的github主页中也许能发现更多你感兴趣的项目哦 :) https://github.com/luckybilly